LiveEdit 有啥用?
Intellij IDEA 默认自动保存的,根本不用 Ctrl+s,
LiveEdit 能自动更新浏览器里的网页,所以F5也省了
如果是是双屏的话,基本上所见即所得了
LiveEdit 视频演示
LiveEdit 如何安装?
LiveEdit 是之前 “Instant HTML Editing” 插件的新名字 ( What’s cooking: Instant HTML/CSS editing preview), WebStorm & PhpStorm 5.0 开始集成,

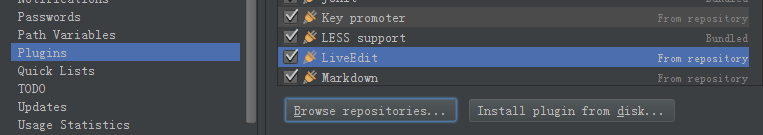
Inellij IDEA 需要 Settings > Plugins > 启用一下,如找不到,点 Browse repositories 在仓库里挖挖看
启用之后会提示重启 Intellij IDEA.

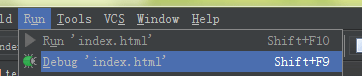
打开html 之后 Run > Debug ‘filename.html’

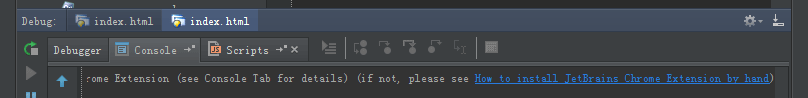
会提示需要安装 Chrome 扩展,点蓝色的文字跳到 Chrome

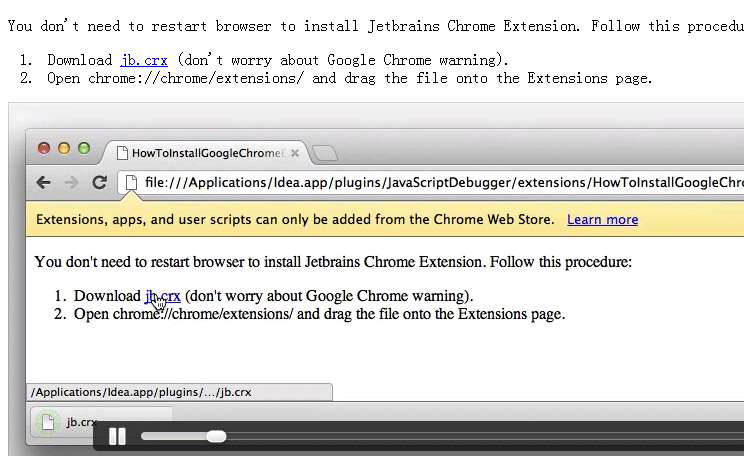
有个视频会教你怎么装,总结下就是
- 下载 jb.crx
- 打开扩展页面拖进去。

装完后 Chrome 的 Console.log 都可以直接显示在 Intellij IDEA 里
PS2:chrome 调试器打开的时候 LiveEdit 失效,关掉会自动重新激活
IntelliJ IDEA, PHPStrom, WebStorm 前端开发指南.
https://github.com/damao/Intellij-IDEA-F2E
欢迎有爱的同学 Fork
《 “Intellij IDEA – LiveEdit 插件” 》 有 8 条评论
原来还是习惯性的按一下F5,然后那个phpstorm装在Chrome上面的插件也会习惯性的删掉~现在才知道是提供自动刷新的功能~
@独自流浪 还有console.log 传回来 断点啥的一堆功能呐
博主,问下这个功能适合ff,ie,op,si吗?
@Name 貌似不行,得chrome插件
顺便问下~idea有没有st2的多点编辑的插件啊?
@Name 这个FAQ里有解答,请参考文档
相见…恨晚
这博客风格赏心悦目~