SublimeText2 的多重选择
查找替换与重构的区别就像 重写代码和网页重构的区别一样
(网页重构 WebRebuilder 是腾讯的一个职位,主要工作职责是 HTML CSS ,鲜有人搞得离清)
SublimeText2 有一个大卖点是多重选择,让人眼前一亮
之前需要通过查找替换来搞定的操作,只需要鼠标点选几个区域,就可以批量操作
简直是列编辑的 God Like 模式, 碉堡了有木有?
Intellij IDEA 的 Refactor 重构
很可惜 Intellij IDEA 没有这个功能,但是他有着很屌的 Refactor 重构功能
举一个栗子:

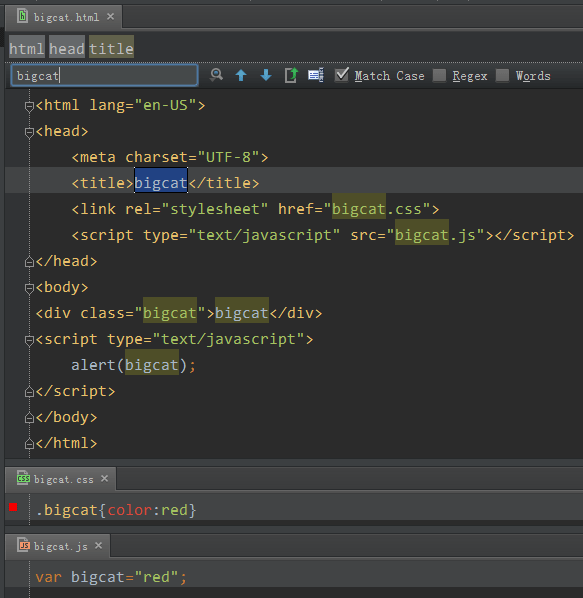
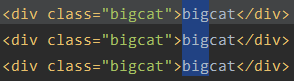
3个文档里有各种关键词 bigcat
类型为 纯文本,文件名, CSS class 名, JavaScript 变量名
尝试下如何 Refactor 重构
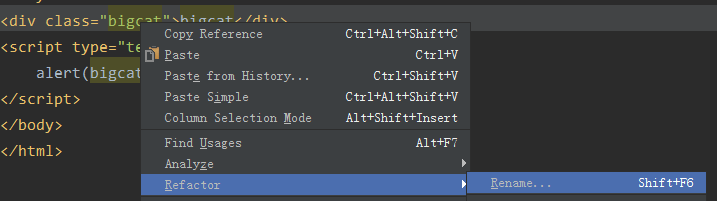
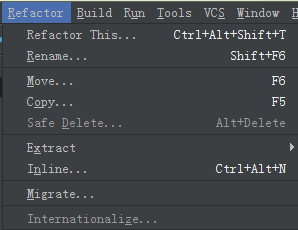
先拿 CSS class 开刀,我们右键选择 Refactor > Rename (快捷键 Shift + F6)

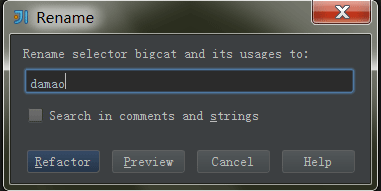
输入 damao

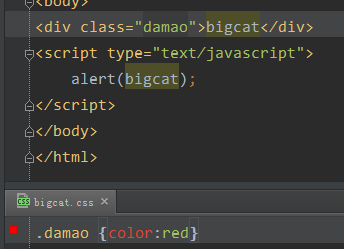
发现在 html 里的重构会自动更改到关联的 css 里的 class 名,
因为,在 html 里引用了这个 CSS 之后,他们就绑定在了一起, 是真爱!

同理重构其他东东
重构 JavaScript 变量名/函数名 会同步修改关联的 .js 文件里对应的部分
重构 .js 文件里的变量名/函数名会同步修改关联的 html 页面引用
重构 .js / .css 等文件名也会同步修改关联的 html 页面引用
甚至重构 html 代码里 href=”bigcat.css” 会同步修改对应的文件名
在本例中如果你要用查找替换,或多重选择,看起来都不是个好办法
而改名只是重构的一部分,还能抽离出来新建函数等等需要你去挖掘

纯文本不可重构
对于纯文本,我们只能用正则或普通替换或列编辑来处理了
列编辑

按住 alt 鼠标选择一列,然后输入文字就会多行同时出现
整齐的连续单行代码中比较适合用,缺点是必须要连续
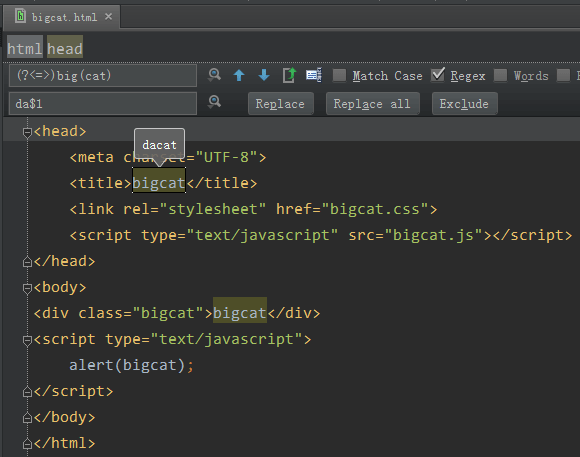
正则表达式

例如略微有点技术含量的正则
搜索>后面的bigcat
然后把cat之外的替换为da
Intellij IDEA 依然贴心的把替换结果提示出来
优点,能想出来就能搞出来
缺点,需要正则表达式30分钟入门
结论
所以不要因为莫言有个错别字,就认为他文字功底差
《 “Intellij IDEA – Refactor 重构” 》 有 24 条评论
正则替换用很多,基本满足要求了!~
话说话说重构不是要html+css+js么,囧。无JS表示压力很小
@大发 工作内容是 HTML CSS 但是不会 JS 的重构是写不好 HTML 的.主要不缺会JS 的重构,所以你不会的话会没啥竞争力…
大猫,能请教下你吗?
这两段代码如何能合并成一条?
(1)第一段是使用Lazyload 图片延迟加载效果,但是图片的尺寸总是显示不完整,会被裁剪。
<img class="lazyload" src="image->blank($w,$h) ?>” data-original=”” />
(2)第二段是自定义图片的长和宽,使图片不会被裁剪。
<img src="image->resizedImgUrl($item->img,1980,1024); ?>” alt=”” title=”” />
如果想使用“Lazyload 图片延迟加载效果”的同时“自定义图片的长和宽”,这两段代码应该怎么合并才可以?
因为如果同时输入这两段代码,会造成同时加载两张照片,一张是被裁剪到的,一张是没被裁剪到的。
@Andy 尝试用css控制宽高,lazyload 貌似是onload了img之后取到原始宽高的
或者你给我url我看看,这样没法YY出来场景
@bigCat 哈哈,已经解决了,后来发现合并成这样就可以了。谢谢大猫<img class="lazyload" data-original="” src=”image->resizedImgUrl($item->img,1980,1024); ?>” alt=”” title=”” />
最近在学正则表达式。。。。。
@Jr 墙裂推荐oreilly的猫头鹰书,正则表达式那本
@bigCat 非常感谢
@bigCat 翻译有点蛋疼咋办
@emric 如果你看得出翻译蛋疼的话,证明你的英文水平可以看原版了..少年,买原版吧
弱弱的问下,这个截图的是神马编辑器,好像很爽啊。
@water https://github.com/damao/Intellij-IDEA-F2E
很爽 是个不错的文章
额,这个博客的名字,太邪恶了!
0
你那个视频拿什么软件录的?
@毕扬 貌似那个网站上有说,可以点过去看看,我没试过,官方录的
太复杂了,看不懂
只能搞js?不能css、html?
@wmtimes 当然可以
真心看不懂啊
afsd
域名很好