
PNG这种文件格式值得科普下,对比GIF来说
PNG和GIF都支持动画
PNG的动画也叫APNG,只是firefox支持,详见 http://bigc.at/apng.orz ,如Firefox看这里的favicon,是会动滴
所以动画图片来说,还是GIF支持最好
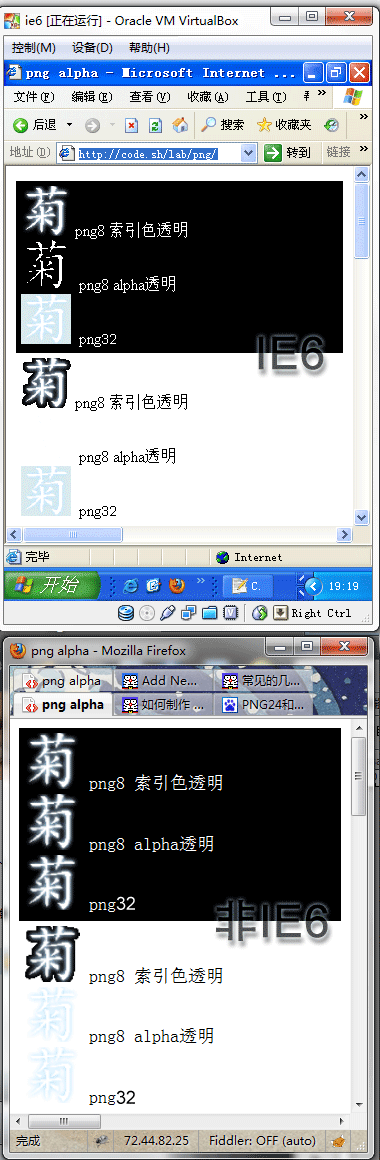
第一种PNG叫PNG8(索引色透明),简单说可以理解为静态的GIF
他们都只有256色,也支持索引透明,就是指定一个像素点是不是透明
但是PNG由于算法的优势,体积比较少
所以,静态GIF完全可用PNG8取代
第二种PNG也叫PNG8(Alpha透明),牛逼在可指定像素点的透明度,例如50%透明度
这种优点在于比PNG24/32体积小,因为也只有256色嘛
缺点在于IE6支持不好,会把半透明的像素点显示成全透明
第三种PNG叫PNG24
PNG24不透明,但是颜色数很多,不止256色
而Photoshop里导出的png24其实是png32
第四种PNG叫PNG32
缺点在于IE6支持不好,会把透明区域显示成蓝灰底色,把半透明区域显示成叠加蓝灰底色后的颜色
PNG32和PNG24的区别就是多了透明信息
(新增)第五种PNG叫Fireworks源文件
类似于Phosothop的PSD,有图层通道信息神马的
是PNG的一种扩展
这种丢到浏览器里表现和PNG32一样
简单的归纳就是
动画:
支持: GIF, APNG(firefox only)
不支持: 常规PNG
索引色透明(某像素是全透明还是全不透明):
支持: GIF/PNG都支持
不支持: IE6下的PNG8(Alpha透明)和PNG24/32
Alpha透明(可指定透明度):
支持:PNG8(Aplha透明)/PNG32
不支持: GIF/PNG8(索引色透明)/PNG24
图层
支持: PNG(FW源文件)
不支持: PNG8/PNG24/PNG32/GIF
颜色
256色:GIF PNG8(2种)
其他的格式颜色数不过来,好多
附加说明:
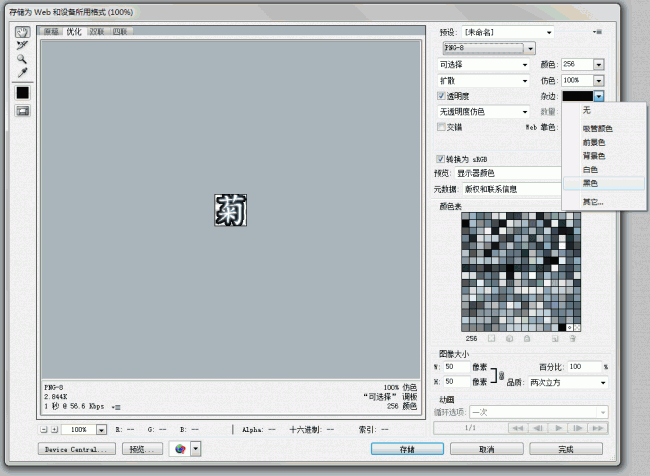
Photoshop 只能创建GIF、 PNG8(索引透明)和PNG24(其实是PNG32)

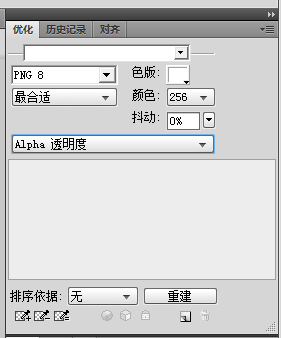
Fireworks 能创建任意格式的GIF和PNG

PNG8(索引透明)在创建的时候有个参数叫(PS杂边|FW色板),这个作用就是用杂边色加上像素点的透明度例如50%,生成伪透明的不透明像素点
适用于固定底色的伪半透明,例子里用的杂边是黑色,在白背景下就很明显
PNG8(Alpha透明)在IE6下会有过度裁剪的问题,可能是把半透明的像素都去掉了,所以某些图片会如最上面第一张图所示,被狗咬的感觉
规避方案:
1.用2张图,IE6用PNG8(索引透明),非IE6用PNG8(Alpha透明),在CSS里用_这个IE6hack来区别
2.半透明在作图的时候就要考虑到被去掉后的样子,对设计师有要求,不大现实
3.说服自己接受这坨大便,然后咽下去就这样了你想咋样
静态GIF、PNG 24、PNG32不大推荐在网页上用
实例在
有兴趣自己去看
如有疑问和补充请留言,有问必答
——补充线———————————————————————————–
ytzong says:
规避方案补充一个:
对IE6使用AlphaImageLoader滤镜,用在PNG8(Alpha透明)上,就像对png24用该滤镜一样,就不会有被狗咬的效果了,要平衡下性能进行取舍
http://www.misuisui.com/weblog/?p=2286
alpha透明的png8做渐进增强非常赞,例图
http://docs.google.com/File?id=ddrrtxb_1735hpptpxcm_b
高级浏览器有阴影,IE6木有
大猫对补充的补充:
1.AlphaImageLoader滤镜的缺点在于额外的CPU和内存开销,并且在图片下载失败的情况下会挂死整个页面,优点如涛哥所说
2.例图里因为非半透明区域是边缘平整的所以适合渐进增强,但是有相当一部分图就被狗咬了,具体看情况来取舍,顶渐进增强
==再补充点水分============================================
空帷拉小窗补充: 有误,有误啊~~~
PNG24和PNG32的理解有误
具体已经更新了文章,感谢印度万金油空空~
佩玉也来凑热闹,俯身献上一篇详细的PNG优化总结小报告:
http://code.sh/note/png%E4%BC%98%E5%8C%96%E5%B7%A5%E5%85%B7%E5%B0%8F%E7%BB%93/
《 “GIF和几种PNG(8/24/32)以及Alpha/索引色透明对比” 》 有 33 条评论
很有钻~研精神啊,赞~
规避方案补充一个:
对IE6使用AlphaImageLoader滤镜,用在PNG8(Alpha透明)上,就像对png24用该滤镜一样,就不会有被狗咬的效果了,要平衡下性能进行取舍
http://www.misuisui.com/weblog/?p=2286
alpha透明的png8做渐进增强非常赞,例图
http://docs.google.com/File?id=ddrrtxb_1735hpptpxcm_b
高级浏览器有阴影,IE6木有
AOL有篇文章不错
猫总这里人气不错看有无人要翻译的
http://www.artzstudio.com/2008/07/png-alpha-transparency-no-clear-winner/
没沙❀了…
这教程给力,去下Fireworks也~~~ 🙂
[…] GIF和PNG图片格式对比:PNG这种文件格式值得科普下,对比GIF来说。 […]
🙄 总是为了兼容这个兼容那个……干脆用flash吧……
fireworks生成的alpha透明png8格式,很有优势
[…] 原文链接 […]
GIF和几种PNG(8/24/32)以及Alpha/索引色透明对比 – 大猫の意淫筆記…
PNG8(Alpha透明)在IE6下会有过度裁剪的问题,可能是把半透明的像素都去掉了,所以某些图片会如最上面第一张图所示,被狗咬的感觉…
又一次被IE6 QJ 了 🙁
很漂亮的“菊”
What a plesuare to meet someone who thinks so clearly
fireworks生成的alpha透明png8格式,很有优势
顶。。。。。
看淘宝UED的“图片格式与设计那点事”也不错。都很细!
。。。。我不爱用fireworks的悲剧终于发生了,以前根本没注意过PNG8的Alpha透明…
简单的图形用Png8绝对物有所值
圣诞节呀,祝圣诞快乐,嘻嘻
@豆芽乖乖, 嘿~ 圣诞快乐~~ 嘿嘿
图片必须要做得漂亮!
@Brown, 菊花是重点
@bigCat, 重点是菊花要漂亮!嘿嘿~
话说一年前学了大概半天,毛没学会,放弃了 🙁
@豆丁, = = 资料不全,经常搞混
Too many cotmeiplnms too little space, thanks!
[…] http://bigc.at/png.orz 你可以发表评论、引用到你的网站或博客,或通过RSS 2.0订阅这个日志的所有评论。 上一篇:javascript 破解允许空白referer的防盗链图片. 没有评论▼ 我来说两句 […]
🙁
我连被误导了都不知道…
不过为嘛PS导出的东西是不对滴?
搞不懂. 😳
@JASKNi, = = 估计叫的早,w3c的png文档也没提到数字….
🙄 看的云里雾里了
[…] 然后搜索了下关于png以及其他图片格式的信息,以备留用 1.gif和几种png 2.png优化 3.IE6下PNG支持的解决方案 话说最近要了解的东西真多。 Pages: […]
[…] 参考[译]图片优化 第五章 GIF和几种PNG(8/24/32)以及Alpha/索引色透明对比 […]
[…] 原文地址:http://bigc.at/png.orz « 上一篇:更简洁的 CSS 清理浮动方式 […]
[…] Turn fromhttp://bigc.at/png.orz […]
[…] 一般应用比较多的格式有:gif,png-8,png-24,jpg。而新手经常混淆png-8,png-24的区别。 按我经验4k以下gif,png-8差别不大,4k-100k: […]