
(miao)里经常讨论性能优化的问题, 通俗点就是网页打开速度
比较影响速度的因素有:
1. 后台(PHP+MySQL): 根据请求,运行语句,操作数据库,生成页面返回
效率低的或查询量大会让cpu飙升
2. 线路: Ping 命令大家都会用,这时间就代表一个来回
(Ping偶尔会Timeout超时,也就是所谓的丢包,常规原因有2种:真丢,假丢
例如有些服务器设置侦测到集中密集的ICMP包会选择性的丢弃掉
10次里丢1次完全不同于10次访问有一次打不开,网页是走 TCP/IP 需要3次握手
Ping 相对重要的参数就是时间了,国外一般200-300ms左右,国内一般100内)
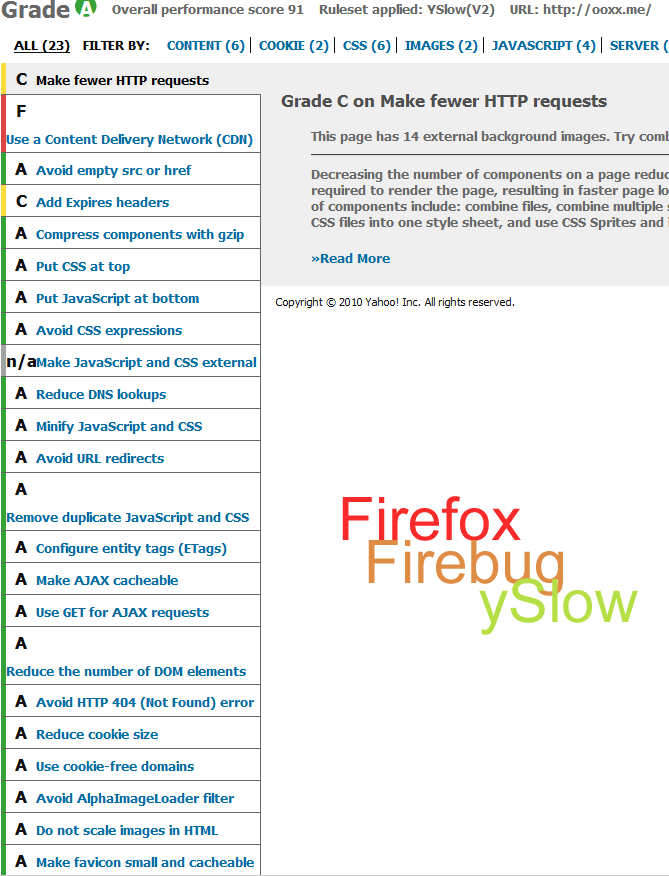
3. 前台: 闻名的 yslow 34 rules, 做了这些简单的调整, 可以明显的提速25%-50%

只需要装上Firefox,再继续搜 Firebug插件和 ySlow 插件
打开页面,按下 [F12] ,点 [yslow] 点 [run test] 即可分析当前页面搞优化和搞SEO一样,没有绝对,只有相对的平衡,为了可维护性以及可用性牺牲的性能是比较值得的,而花大力气收效甚微的可往后靠
进入正题, 针对前后台和线路的解决方案
线路解决方案: 把服务器放在国内是最快的,缺点如下
1.备案(我是良民,备案除了浪费时间,可以克服)
2.安全(源码被盗,甚至密码泄露,网站被埋后门等时有耳闻
蝙蝠侠说过,能力越大责任越大
任何root只需要10个字母的系统自带命令就能监听未加密的数据包例如ftp,对,密码也会直接显示
请各位同学尽量用加密连接代替,例如sftp scp https之类的)
3. 你懂得,多说无益,小时候我数据蒸发过无数回,皆因同机房其他不良站连带
国外空间速度还能接受,价格还便宜,跟对管理员什么的,有肉吃!
唯一的缺点就是一旦发生啥大事,就会假装线路有问题,抽抽,概率较低每年几次
例如你正在看俺的这个帖子,他就位于达拉斯机房,不快,也不慢,图个稳定
后台解决方案: 静态化
也就是所谓的缓存,把数据库查询和PHP生成的页面生成html静态页面,一劳永逸
wordpress 里有缓存插件专门搞这些的 (WP Super Cache 安装与设置方法)
前台解决方案: 按照 yslow 给的建议走一遍
前文有提到
根据我的经验, 随便搞搞并效果好的是 http 请求数, 过期时间, 文件体积, 页面DOM节点太复杂, 脚本一大堆 这几个
http 请求数(非常明显):
例如一个页面里有两张图片三个样式四个脚本,用户打开的时候就会产生1+2+3+4=10个请求
具体不分析,在文件比较小的情况下,例如表情头像什么的,请求5张10K的图片比请求一张50K的图片要慢的多
这种可以用 CSS Sprite 雪碧技术去选择性优化(切勿盲目雪碧,偶尔也要来点可乐杀杀)
多个样式表或脚本文件,方便的话,人肉复制粘贴合并,注意先后顺序,先加载的放前面
过期时间(非常明显):
管理员一般会给apache安装mod_expires,按照文件类型设置过期时间,例如(miao)设置了图片为一年过期
一旦这张图片存在于电脑的缓存里,电脑查询到还没过期,就直接取本地,跳过了请求也跳过了线路问题浏览器缓一般只有几十MB,有新内容放不下会按照时间顺序删掉比较老的(即使没过期)
那会儿还专门做了个缓存生成器(擦车)测试过唯一的缺点就是同名文件服务器更新了,本地电脑不鸟他, 可以用时间戳搞定
Google 新出的 mod_pagespeed 使用换文件名形式来规避这个问题
文件体积(非常明显):
下过毛片的同学都知道,mkv和rmvb的区别我就不多说了
解决方案就是搞个 gzip 压缩,一般 100k 的文本文件例如样式和脚本能压缩到30-50K
服务器在压缩后会在某个目录先留着,第二次请求的时候就不用再压缩了,所以CPU占用可以忽略
例如(miao)默认会按照文件类型压缩: 脚本 样式 网页什么的
脚本一大堆+页面太复杂(明显)
经常遇到有同学装了不少插件,插件调用了很多脚本文件
蹭有一个页面同时加载了YUI Jquery Prototype AE…(AE是什么框架?哈哈)
解决方案就是… 自己选一个炫和快的平衡点
好吧,这么多实现起来有难度啊
非技术流的同学可咋办好?
不用怕! WordPress有个插件叫 W3 Total Cache
他直接把前后台都优化了
出发点是好,估计技术还不行
只要装了 W3 Total Cache ,肯定比不装还要卡
奶奶的,遇到好几个站了,用的就是W3 Total Cache
CPU占用异常高!!!
搜了下也有一堆测评
Use WP Super Cache for WordPress speed, not W3 Total Cache (评论闪闪发光,很多技术细节)
WordPress load test part 2 – amendment
WordPress Cache Plugin Benchmarks
W3 Total Cache versus WP Super Cache
综上所述:
不要用 W3 Total Cache (方向对,但做的很烂)
用 WP Super Cache (WP Super Cache 安装与设置方法)
《 “性能优化及坑爹的 W3 Total Cache” 》 有 52 条评论
沙发不了?
[…] This post was mentioned on Twitter by #sofish{…}, gOODiDEA. gOODiDEA said: 性能优化及坑爹的 W3 Total Cache: (miao)里经常讨论性能优化的问题, 通俗点就是网页打开速度 比较影响速度的因素有: 1. 后台(PHP+MySQL): 根据请求,运行语句,操作数据库,生成页面返回 效… http://bit.ly/cLVRzw […]
😛 我果断从W3 Total Cache滚回WP Super Cache了…
😉 话说 你打开我那里速度如何 😆
@mice, 速度很赞!
W3 Total Cache 这个插件可是不能用的…占用资源大.无论从cpu还是硬盘I/O.都很大…
我测试过.没有一个缓存插件比得WP Super Cache的…
当然,我现在用nginx的cache也很不错.. 基本全静态了…反正博客和网站交互性接近于0
@Cat., 对啊,无论服务器角度和用户角度,提升的速度都远不及拖慢的多…
@bigCat, 这个怎么弄的? Topsy.com
@Cat., trackback过来的吧….
@bigCat, 我想知道,他怎么自动trackback过来..
@Cat.,
wp自带这个功能,默认开启,发布时会自动向文章内的链接发送trackback 😉
晕,我就是悲剧的W3C流……我说装了怎么也没什么快的感觉。
大猫真能扯,连AE都扯出来了。
@枯藤昏鸦, 哈哈,你马上暴露了
擦,大猫说的AE是个啥?
@JASKNi, 哈,某个大牛公司给予YUI自己开发的框架
楼主写的很不错,没有多余的修饰,文章也显得容易理解。总体感觉很有可读性。顶你一个。欢迎回访哦~
一般都是点快照的路过~~~ ❓
还好我没听人劝换W3 Total Cache 😛
W3 Total Cache 应该算是给力插件,不过感觉好庞大,还是自己折腾吧
啊咧,“能力越大责任越大”,不是蜘蛛侠说的么
@A.shun, W3装了比不装卡…
不错不错啊!
[…] 非常强悍级的插件,是当前最高效也是最灵活的 WordPress 静态缓存插件。它把整个网页直接生成 HTML 文件,这样 Apache 就不用解析 PHP 脚本,通过使用这个插件,能使得你的 WordPress 博客将显著的提速。下载 相比较同类型的插件W3 Total Cache请参照这里。 […]
呃,看罢整篇,我发现我又得折腾了。
唉,算了,还是观察几天再说。
呃。。。这个评论的图片是怎么生成的??
@OKMAO, ?哪个图片?
求邮箱,地址已发送到注册邮箱~
😛 WTC好用得不得了咯,速度提升幅度大,不会像WSC那样和GZIP冲突,是WP博客首选插件,看我博客速度就知道啦
@老哥博客, 都过去半年了…有bug也早修复了
super cache也没和gzip冲突,都修复掉了
你博客快是因为1做了雪碧图2合并了脚本样式
不信关掉WTC也慢不到哪里去
@bigCat, super cache确实存在冲突,关了GZIP就没乱码了。WTC是心理作用吧 ❓
@老哥博客, 你说乱码的问题啊? 某些服务器设置有关,我这边服务器没遇到… 并且我服务器默认启用gzip了…
不管啦,就用他
[…] 主页纯技术地图友链留言关于订阅博客变动及WordPress打理归纳 2011年5月18日 17:31 / 学着博客 / 0 条评论 / 0 次阅读 /google_ad_client = "ca-pub-4457212177974182"; /* 300×250 */ google_ad_slot = "2088380565"; google_ad_width = 300; google_ad_height = 250; 博客折腾基本上就折腾完了,往后想开始写技术文章。本来折腾博客就是为写技术文章做准备的。但是写技术博客之前,需要有一点文字纪录,把最近折腾wordpress的东西整理一下,分享一下。1 性能优化方面1.1 使用WP Super Cache做全站伪静态WordPress在逻辑上和功能上非常强大非常贴心,但是正因为功能强大,在性能上WordPress似乎并不速度也挺耗资源。把动态页面静化、cache下来可以对性能提高和降低主机负载有很大的帮助。我也换了几种cache插件,觉得WP Super Cache是唯一强大的cache插件,功能精致而实用。cos-html-cache为国人所作,cache策略比较极端,直接cache成了html文件保存在服务器上,完全绕过Wordpress,查询量非常低,性能上不弱。但是定制性太强,需得在固定链接上做太多配合,网站动态的东西多的时候,很容易出错。所以有的博主把cos-html-cache调整为WP Super Cache。至于使用量还比较大的W3 Total Cache,功能全到一站式服务了,但是看看它在性能优化上其实是坑爹的。在性能上的小差异我就不关心了,有兴趣的可以看缓存插件测评一文,我只推荐使用WP Super Cache。插件的配置使用默认就行,建议打开预缓存(Preload the cache),可以把全站提前cache下来,cache时间开销并不大,对搜索引擎也有好处。1.2 使用Autoptimize进行网页压缩网页压缩推荐Autoptimize,可以把空格换行等无用字符自动删除。WP Super Cache插件页上推荐有WP Minify,把css和js等文件合并,减少http请求,但是这个插件会导致google site search无效。1.3 简化头部删除了Wordpress<head>部分大量冗余代码。主要包括:删除了WordPress版本信息;离线编辑器开放接口;删除meta中前后文、第一篇文章、主页链接;移除Canonical标记。详细请看:优化wp_head()精简Wordpress头部。另外,更改feed订阅至feedsky。2 外观方面2.1 重写纯HTML的模板以前用的模板用了大量js效果,但是又做的不好,阅读不方便。现在改到另一个极端,用起了纯的HTML。参考资料有:WordPress模板制作常用函数和代码、CSS色彩值、网页布局入门也考虑用微博同步博客副标题,但是感觉意义不大所以没有做,还是维持了纯文本。用了保护眼睛的颜色做背景和较大字体,希望可以阅读更舒服。2.2 使用wp-utf8-excerpt进行摘要输出index部分用的the excerpt输出摘要,并用wp-utf8-excerpt插件控制摘要长度。把网站编码设成utf-8,用这个插件的可以很好的控制中文摘要长度。2.3 用Yet Another Related Posts Plugin得到相关文章2.4 评论和Trackbacks/Pingbacks分开Young的WordPress 主题之评论模板翻译至The WordPress Theme Comments Template | ThemeShaper。我试了下,木有成功。然后采用的Full-featured comments.php template for WordPress一文中给的评论模板。此文没有翻译,我也不想译,但是直接有完整的模板文件可用:comments.php。可直接下载使用之。2.5 用Easy AdSense管理广告不放广告很久,但是最近又放上广告了。广告还是用插件放比直接在模板中改好,省事不少。试了不少广告插件,还是Easy AdSense最好用。但是对中文博客支持的不好,请看:WordPress广告插件Easy AdSense推荐并修正中文字数统计错误。2.6 重新启用网站logo做了个logo放上去了,详细参看:分享logo做法。3 读者交互性方面3.1 使用知识共享许可协议本站采用知识共享署名-非商业性使用-相同方式共享许可协议。具体意思参看:许可协议说明 – 知识共享@中国大陆。大体就是可以复制和引用,但是如果觉得我写的对您有帮助,请留个链接给我,我将非常感谢。版权信息正确写法是:“Copyright © 开始时间-结束时间 单位名”。可简写成:“© 时间”。参考:关于网站底部版权符号©的写法-bokee.net。3.2 使用WP-Mail-SMTP配置好邮件发送一直没有弄邮件提醒。现在通过WP-Mail-SMTP设置了用gmail提醒。如果你的主机不支持SSL可以设置成163。参考:WordPress邮件发送插件之Configure SMTP | 左铅右椠-上善若水dlfen’s blog » Blog Archive » WordPress邮件配置历程3.3 使用Wordpress Thread Comment设置评论邮件提醒google_ad_client = "ca-pub-4457212177974182"; /* 728×90 */ google_ad_slot = "4647035514"; google_ad_width = 728; google_ad_height = 90; 这是个好插件,必用。3.4 使用WordPress连接微博连接各种SNS网络3.5 评论者链接采用dofollow属性讨论dofollow的博客不少:小石头 » 浅谈Dofollow 与 Nofollow去除WordPress评论区的nofollow标签飞晏博客取消留言和评论nofollow(Do Follow Blogs) – 飞晏博客WordPress评论留言链接优化-nofollow和url跳转_怀感念心_百度空间但是仔细看,都没有真正去掉follow属性。我这里开始实干了,用插件去除了follow属性,童叟无欺。3.6 用Akismet阻止垃圾评论follow都去了,垃圾评论当然得阻止一下。每天都阻止不少……考虑用验证码插件,为方便,最终没用,手动审核吧。3.7 用WP-PostViews统计文章阅读量WP-PostViews和Cache插件有冲突,解决办法无非是用js时间调。不想用js,而且也只是不能实时显示阅读量。博客后台每2小时重新Cache一次,前台显示的阅读量就能更新了。性能和实时性总是要平衡一下的。Wp Super Cache与wp-postviews相冲突的解决办法让wp-postviews插件与静态化插件cos-html-cache和平共处3.8 使用google site search一些launche算法的插件对中文支持也不好,都用的zend模块。而zend不支持中文分词,所以搜中文极差(英文还是相当犀利的)。还是用google site search吧。3.9 建立humans.txt弄了个humans.txt。娱乐用~参考 :http://humanstxt.org/4 SEO方面4.1 用All in One SEO Pack进行网页SEO也就是想自动插keyword和description,免得google向我要。可以脱离插件,使用自定义域为wordpress做SEO,也不难。但是,我是能用插件的地方都用插件,因为管理方便。4.2 使用Google XML Sitemaps4.3 使用Baidu Sitemap Generator插件做的很漂亮,不知道有用处没有,应该有用的吧。4.4 使用postname.html形式的固定链接用了一段/postname/,觉得还是postname.html链接结构最好:一些关于wordpress搜索引擎优化的文章更新本站链接结构tips:windows live writer中设置wordpress文章别名4.5 使用KB Robots.txt建立robots.txt文件看了一堆robots.txt的文章:WordPress博客robots.txt写法 – 樂思蜀SEO博客Search Engine Optimization for WordPress « WordPress CodexBest Robots.txt For WordPress | THBWordPress robots.txt SEOCreating the ultimate WordPress robots.txt file | Twenty Steps善用 robots.txt 优化 WordPress 博客 | 望月的博客百度搜索帮助中心-禁止搜索引擎收录的方法突然发现tiaozhanshu.net/xmlrpc.php?rsd这个链接竟然都被google收录了。所以php后缀的地址也要屏蔽,而且固定链接最好不要用php做后缀。用html后缀很好,伪静态就伪的像一点~tips:WordPress自带的目录要对搜索引擎屏蔽掉,但是插件目录不屏蔽。 Allow: /wp-content/uploads Disallow: /wp-*百度说Allow要写在Disallow前面,因为它只匹配第一次。feed、trackback、comments链接要屏蔽掉,不然会增加重复内容,也增加抓取。 Disallow: /trackback Disallow: /feed Disallow: /comments Disallow: */trackback Disallow: */feed Disallow: */comments分页、分类页、标签页、搜索页都没必要抓取。 Disallow: /page/ Disallow: /tag/ Disallow: /category/ Disallow: /*?* Disallow: /*? Disallow: /2011/php、js、css、inc、gz、wmv、cgi、xhtml页面都不抓取。(我的固定链接用的html后缀) Disallow: /*.php$ Disallow: /*.js$ Disallow: /*.inc$ Disallow: /*.css$ Disallow: /*.gz$ Disallow: /*.wmv$ Disallow: /*.cgi$ Disallow: /*.xhtml$ Disallow: /*.php*google有Googlebot和Googlebot-Image前者不抓取图片,后者抓取。(百度不区分) # disallow all files ending with these extensions Disallow: /*.jpg$ Disallow: /*.jpeg$ Disallow: /*.gif$ Disallow: /*.png$ Disallow: /*.bmp$ User-agent: Googlebot-Image Allow: / Disallow:Mediapartners-Google为google adsense抓取工具,全部放行。 Allow: / Disallow:加上两个sitemap。(可以加两行,google自己还不只加了两个sitemap呢) Sitemap: http://tiaozhanshu.net/sitemap.xml Sitemap: http://tiaozhanshu.net/sitemap_baidu.xml核心,无关页全踢掉,只留文章页。所以需要sitemap配合才能方便抓取全部页面。(百度不支持mata中的robots,我一直用的这个,但是百度把index页都索引了。)5 暂未成功的努力5.1 建立wordpress CDN国内 CDN 服务介绍 | oneoo’s 私家花园How to use CirruxCache and Google App Engine to cache static content of your WP blog « Le dimancheHow to Use Google App Engine as CDN for WordPress | Google App Engine | WordPressCDN就是把一些js,css,图片等文件用其它服务器保存起来调用。再更深程度的CDN就不是那么容易做了。不是很想玩了~以后有条件再玩玩CDN。google_ad_client = "ca-pub-4457212177974182"; /* 728×90 */ google_ad_slot = "5859809733"; google_ad_width = 728; google_ad_height = 90; 相关文章:博客变动及WordPress打理归纳WordPress广告插件Easy AdSense推荐并修正中文字数统计错误优化wp_head()精简WordPress头部保护眼睛的颜色和各种背景颜色设置方法Linux下iscsi客户端open-iscsiTwitter Weekly Updates for 2010-12-12Blog Again?Test Post from Google docsLinux命令Chrome对Google.com发出警告YO2在改进WordPress只对你自己显示的内容some links in 2007收藏一些关于wordpress搜索引擎优化的文章在DoNews时做的“文章搜藏”关于Need I publish this blog in English only?为什么会有几个Svchost.exe进程操作系统之所想 Get a Trackback link No Comments YetYou can be the first to comment!Leave a comment Name (required) E-mail (will not be published) (required) WebsiteXHTML: You can use these tags: <a href="" title=""> <abbr title=""> <acronym title=""> <b> <blockquote cite=""> <cite> <code> <del datetime=""> <em> <i> <q cite=""> <strike> <strong>Submit […]
大半年过去了,W3 total cache有了不小的进步,不像大猫说的那样次啦!
@新民智, NND,我是从W3滚回super cache呢?还是不滚呢?
不幸着了道,装了w3..问君如何卸载之? 😆
@小兴安, 后台禁用就行了
🙄 是该用还是不改用呢?还是纠结啊!
以前用过w3,现在用wp super cache感觉挺好。
一开始就是用super cache,但今天上一些优化网站测评的时候,我网站的评分只有70多分,然后他们推荐我使用w3 total cache,不知道是否应该使用
这个插件我不能用。
我说实话。。。这些东西貌似都不怎么好用
❗ 我也试试看
我用WP Super Cache reload了上万个文件
@爱微博客-好东西分享, 额,那么大数量的站我没试验过 = = 有啥问题请反馈,俺补充上去哈哈
It’s great to find an expert who can exipaln things so well
W3T Cache不适合虚拟主机使用,至少要VPS才行,而且W3T不建议使用磁盘缓存的形式
我和博主正相反, 从WP-Super-Cache 换到W3 Total Cache.
W3 Total Cache功能比较全面,启用后,Yslow分数立马达到了90以上.
谢谢,第九阅览室终极优化完毕,欢迎测速,9yls。net
半月之前,我也灰溜溜地从W3C回归WSC了。因为访问博客的人经常反映我的博客打不开,清空一下缓存就可以了。
我不明白发生了什么,我也不想明白,我就直接换成WSC了。
一直在用W3TC
WSC给人感觉不好
主要是CDN功能需要付费
国外站静态资源不做CDN简直是作死
W3TC目前也就用CDN
JS CSS Minify用automi*
W3 Total Cache 粉路过。。。。。。。装WP Super Cache 忒完蛋,啥也干不了
W3 Total Cache太高级了,要用好需要服务器运维技术支持,WP Super Cache一直都是稳定和兼容性好出名的,也是 WordPress 官方的缓存插件,所以新手小白建议WP Super Cache,高手会服务器运维的用W3 Total Cache!