
玩 Linux 的同学看历史肯定会看到 GNU
何谓GNU? (发音 “嗝妞”)
GNU’s Not Unix
搞 CSS 的页面仔做图片优化时 PNG 是首选
何谓PNG?(发音同 “ping”)
PNG’s Not GIF
媳妇插嘴: GF 不胖
Pang’s not GF
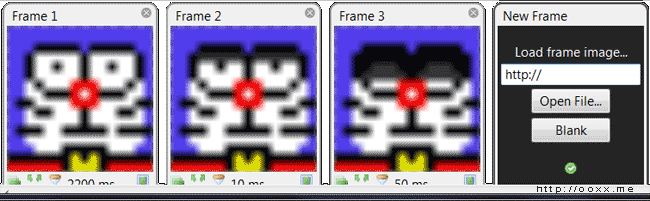
心血来潮弄个动画版的 favicon 啊哈哈
会上下动的片叫A片
辣么会动的PNG当然叫APNG了
例如![]() (firefox下会动)
(firefox下会动)
再丢个
<link rel="icon" type="image/png" href="http://bigc.at/favicon.png" />大警告成了
至于你 favicon.ico 在根目录的,根本不用页面里声明,主流浏览器会自动去读取
也就是说如果你没有丢,会返回一个404,还是随便丢一个吧,体积越小越好,过期时间越长越好
如何制作 APNG 捏?
做每帧的PNG然后用 firefox的插件 APNG Edit 生成即可
最后感谢偶像 Zing 大湿画的小 ico
《 “如何制作 APNG 动画 PNG 的 Favicon” 》 有 78 条评论
😉 😉 我来啦
赞,这个favicon与你的博客很配!
我可就不行了,一直没有个像样的满意的favicon
@lostindream, 啊哈哈,还得多感谢zing大湿
我火星了,第一次看到png会动的。。 😯
不过作为avicon.ico还不是一样
@A.shun, 呃,其实很早前就有这个了, 当时随便看了下PS和fireworks都不能做,就懒得去弄了,今天平安夜突然那个啥…就搞上了
[…] This post was mentioned on Twitter by BigCat, 茕觞橙. 茕觞橙 said: RT @caitou: 换了个APNG的favicon http://bigc.at/apng.orz ||何谓GNU? (发音 "嗝妞")。哈哈!"嗝妞儿"好玩! […]
圣诞快乐!哈哈,完全看不懂 😯
有点意思,改天也弄个~
你这个大猫有点WS,吼吼吼
@新邮件(1), :)虽然不如gif实用,但凑合还能用
会动滴 👿 可惜在Chrome看不到…
@fatkun, 哈,只有firefox支持
@fatkun,
偶诞节快乐~~ 🙂
@沈蚊, 圣诞快乐~~~~
呵呵~ 眼睛眨的好萌啊 😆
@Maxsailor, 哦吼吼吼
哎,IE怎么总是杯具啊。
@一米, 除了firefox貌似都不支持。。。
用了Chrome我都好久没开FF了。。。
@underone, 哈,我还要靠firebug吃饭。。。
有意思,找个时间也去耍耍
圣诞快乐
@JOY, Merry X’mas 🙂
Merry X’mas 🙂
@soup, Merry X’mas 🙂
这是我见过最牛逼的Favicon!
报告长官:IE6 下也没看到动。
@Kiss6, – – 我不是说只有ff支持apng么。。。
😛 新Banner加的那个黑框框很帅(╯3╰)
@小飞嘀敲敲门, – – 最近风头紧,抓紧时间自我阉割
其实我路过的
酷 ❗
大猫的每个细节都在完善吗? ❗
@左岸读书, 嘿嘿,最近的重心转移回老本行了
这个有点意思~也是第一次看到~
大猫不是海外生活么?怎么备案了?
@托尔·银月, 05年备案的…
@bigCat, 之前你还销魂的鄙视备案~~~~写在页脚那里~~~
@托尔·银月, 🙁 惹不起
@bigCat, 现在囧了~~~~话说怎么之前都备案了还能那么拽?不查验你?
@托尔·银月, 要知道之前可没现在这么严峻…
@bigCat, 但是你那么堂而皇之人家也看不见~
大家都用邮件发消息上瘾了! 🙁
为啥这次连chrome都被藐视捏 😛
@, 哈,小众的玩物~ 不过前景不错
大猫明年明天快乐 😆
@chouray, 😆 啊哈哈,新年快乐~
毛兄,新年快乐~
@homer, 新年快乐~~
呵呵,你博客头部那个太有意思了~
最终还是得备案了吧,唉,不容易的呐,猫兄~~~
@狗登, 被逼滴,几年前的备案号翻出来…
一直在动 aa.cx Firefox 也能动哦
@Showfom, 只有ff能动…
会上下动的片叫A片
辣么会动的PNG当然叫APNG了
博主真是意淫达人啊
哈哈我的弄动了!不过那个APNG Edit为什么不自己弄个软件啊。。。
@zing, = = 也是哦…目前还没有软件和他竞争
第一次来,你域名很OOXX。
好像已经N久没有更新了
@疯子, 忙半死啊
ico是我这些天的痛啊,怎么做都做不明白,灰溜溜爬。
@cg, 做个图片转为ico即可
猫啊,你早说firefox apng 我早有了。
CC 猫猫的又是错别字!
「早有了」=>「早走了」
apng目前好像不是官方标准,也只有firefox和Opera支持。并不是很实用。
@xnotepad, – – 自己用的爽就行了,啊哈哈
不过目前gif那么大,真需要一个替代品出来
[…] PNG的动画也叫APNG,只是firefox支持,详见 http://bigc.at/apng.orz ,如Firefox看这里的favicon,是会动滴 […]
[…] PNG的动画也叫APNG,只是firefox支持,详见 http://bigc.at/apng.orz ,如Firefox看这里的favicon,是会动滴 […]
竟然还能用PNG的,厉害
[…] PNG的动画也叫APNG,只是firefox支持,详见 http://bigc.at/apng.orz ,如Firefox看这里的favicon,是会动滴 […]
[…] and GIF animation supportPNG animation also called APNG, just firefox support, seehttp://bigc.at/apng.orzSee here, such as Firefox the favicon, is moving dropsSo for motion pictures, or GIF support is the […]
[…] 每次去大猫那儿都看见那只邪恶的猫咪在眨眼睛玩萌,最后忍不住自己也干了这样的龌龊事,做了一个APNG的动画favicon: ←请用firefox观看,如果在地址栏看不到动画图标的,就清空浏览器的缓存后重新启动浏览器再看。大猫说的APN的制作工具APNG Edit的作者几百年不更新,这插件已经没法儿继续在firefox上工作了,找了个替代品:Animat,很好用. TAG: apn 0 喜欢 2 Comments […]
🙄 为什么我把favicon.ico丢到根目录里8好用啊(是在火狐下)根目录就是最外层的目录 对不?跟public_html这些文件夹平级的?(我是菜鸟,先感谢帮助了)
@姜小抽, 丢到public_html里面去
因为对于网站来说,这个才是根目录
外面这个叫用户的home目录
@bigcat, 嗯,灰常感谢~~已经弄好了!
[…] PNG的动画也叫APNG,只是firefox支持,详见 http://bigc.at/apng.orz ,如Firefox看这里的favicon,是会动滴 […]
谢谢..
这个Opera下也可以动的呀,做的不错,不过APNG Edit 现在不能在FF17下面安装呀
@oxxx opera因为份额的原因..一直没有被考虑… 这文章09年的,也不知道后面出来啥工具可以搞定了,期待分享