
wordpress 的插件越来越多,速度也越来越慢,咋整?
静态化!
今天主要是把流程 Step by Step 一下,不用理解为啥这么设置, 只需要知道设置后会变的很快
所谓提前优化是万恶之源的意思就是说,之前网站做的越烂,优化的空间就越多
和老板说看,之前多烂多烂,俺给你省了多少多少钱,一般都能拿奖金
静态化也一样,之前一大堆插件,开个页面上百次MYSQL查询,或烂人写的没效率SQL会让人不禁抓栏杆撕床单
WP Super Cache 并不是100%静态化,不过这个不重要,他把最卡的部分搞定了即可
WP Super Cache 他唯一的缺点就是如果你在改主题或搞啥插件,后台设置了前台看不出变化,为毛?下面有解决方案
OK, let’s gou
- 首先,永久连接不能使用默认格式
- 修改永久链接格式,中文推荐采用 /%post_id%.html (这下你知道我的.orz哪里来了吧)
如果你和我一样蛋疼愿意为每篇文章写一个英语的post slug
建议采用这样的格式:/%postname%.html (百分号外面的随意写)

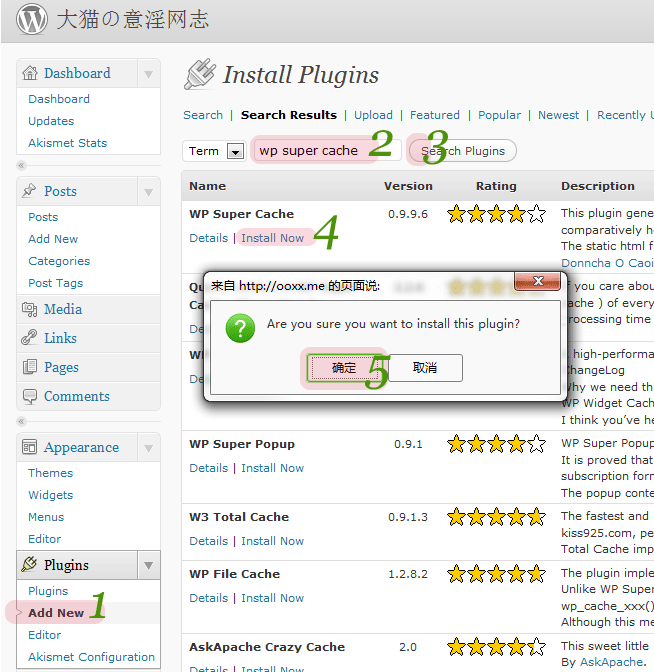
这里我一二三四五六七都标注了就不介绍了吧,常规装插件也是这个套路
那些个神马ftp时代都已经过去鸟过去鸟

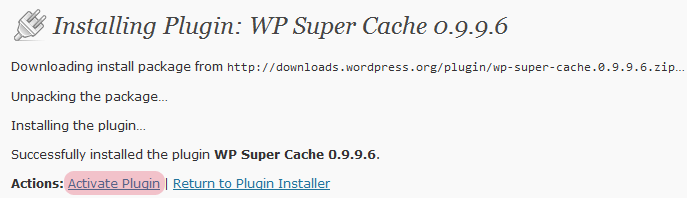
装完后激活一下

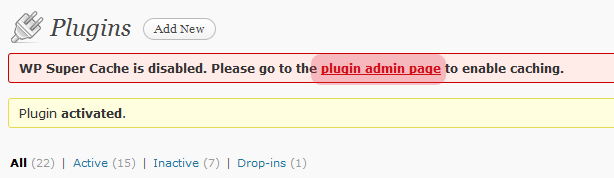
激活了,但他说还需要去设置一把, Rock it

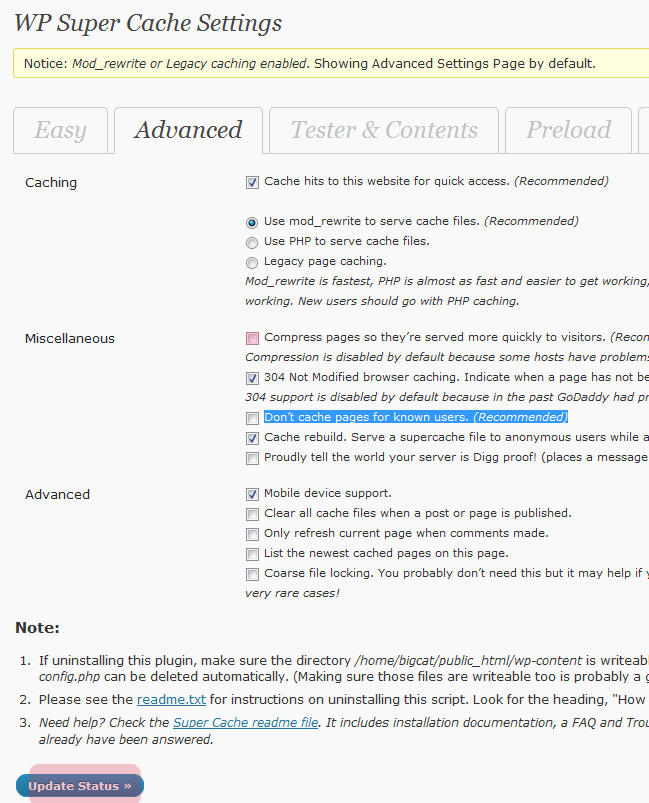
凡是推荐的都打钩,无脑输出嘛
需要注意的是(miao)的用户不要开Compress pages so they’re served more quickly to visitors. (Recommended)
因为默认已经压缩了,再压缩一次一是可能乱码,而是增加不必要的损耗变得更慢
需要注意的是Don’t cache for known users的意思是对已经登录的用户不缓存
这就解决的后台改主题无法更新的缺点
也就是说,平时的时候这个选项不打钩,当你需要改主题或调试插件什么时候就打他,改完了再去掉

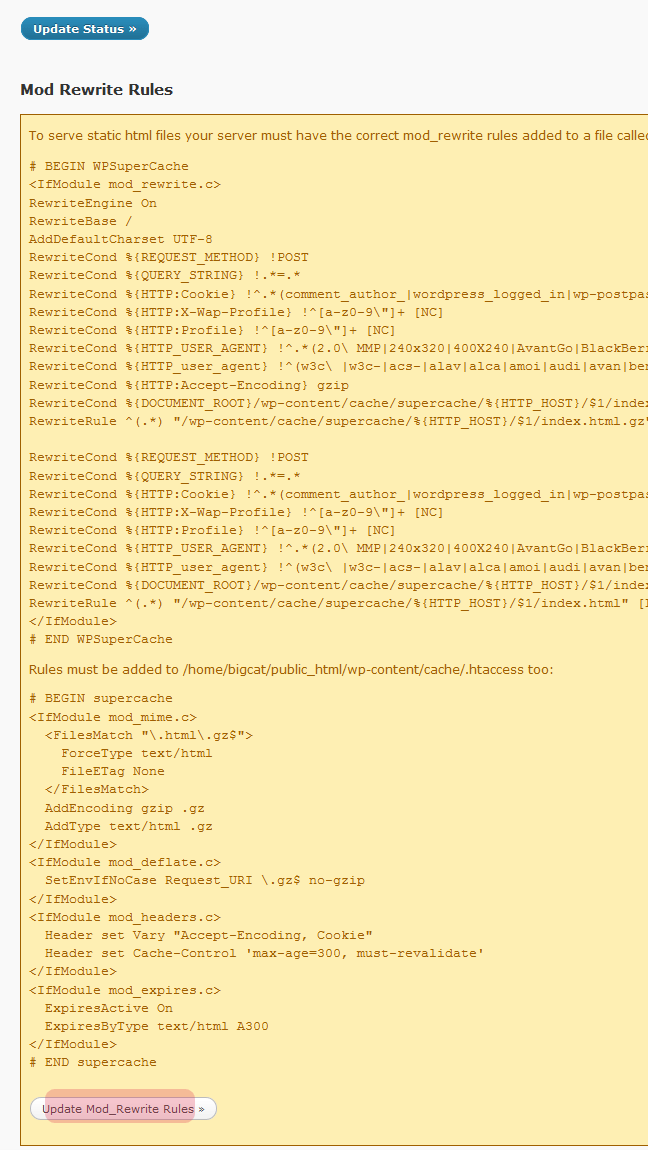
因为我们选择了最快的mod_rewrite 方式,所以继续往下拉,会看到一坨螺旋状大黄色的容器,点里头的update mod_rewrite rules

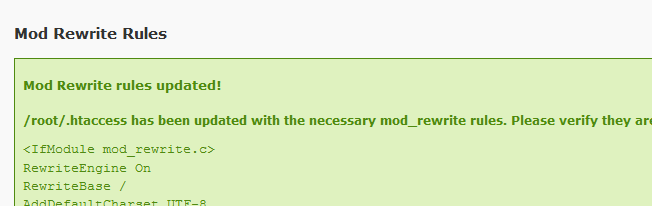
不出意外会给个绿色的确认,某某.htaccess被插了…

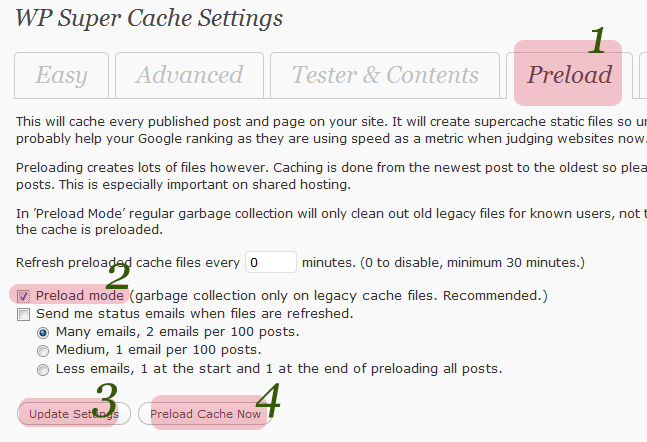
有个激动人心的功能上几个版本才加进来的叫Preload,具体有兴趣可以看我写过的Preload 就不累赘再说一次了

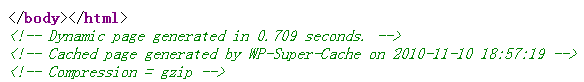
全都搞定后去前台页面,右键查看源代码,拉到最下面,会有三行状态告诉你已经搞定鸟
FAQ:
Q: 我流量那么小,有必要搞这个么?
A: 搞这个纯粹为了自High,和流量没关系,例如打开自己的网站快个两三秒不是一键很爽的事咩?
Q: 那个过期时间我能改咩?
A: 建议用默认的
Preload 模式下更改过期时间,会导致全站文件一遍遍的重新生成,这是完全没必要的
普通模式下更改过期时间,太短或太长都会导致CPU飙升,得不偿失,除非你流量大一个月五六千才有必要
Q: 我发表新日志,或访客留言后他会全站再静态化一次么?
A:不用担心,使用起来和没有装是一样的,有内容更新它会重新生成对应的页面的静态文件,没有更新的就没必要再去重新生成一次
Q: 这个对SEO有没有影响?
A: 有,SEO里爬虫对页面打开速度比较敏感,
常规模式下第一次访问才生成,到期后回收掉,也就是说第一次比较慢
Preload模式先给你都静态了,不管何时访问都快,对SEO更好
Q: 乱码啦乱死人啦~~~
A: 关掉 Compress pages so they’re served more quickly to visitors. (Recommended)
还有啥Q请留言
《 “WP Super Cache 安装与设置方法” 》 有 251 条评论
😉 不好意思我沙发了,第一个问题就回答了。
🙁 我如此奋力地过来抢大猫的沙发,居然失败了…
🙁 看完之后,才想起沙发,估计地板也没有了
学习了。。。手机留言哦,给力吧!大猫老湿
@6KEY, 那我特地上手机回复你留言,娃哈哈,给力!
WP Super Cache 是最好的缓存插件~~
不错,至少我也排进前十了,这个插件说句实话,绝对是个好东西啊,简直就是刷刷的。
Compress pages so they’re served more quickly to visitors. (Recommended)
对一些主机支持不好…首页会出现乱码…
@Cat., 俺主机没问题,不管其他主机 😛
@Cat., … 非wp目录调用数据果然乱码… 已经搞定…灰常感谢
@bigCat, 什么意思?我还没解决啊!!!你要告诉我方法啊…mjj的~
@Cat., 有个php,不是在wp的安装目录,然后调用wp的数据,开着这个选项就乱码,关掉就好了….
😮 😮 …
谢谢你的教程。我尝试了 你的教程很猛!非常正确
@呆三, 话说你首页乱码。。。。和Compress pages so they’re served more quickly to visitors. (Recommended) 有关么。。。
@bigCat,
有关。关闭了 就好!
我订阅了这么长时间终于下雨了。 🙁
@山头人, 囧,死打工仔抠点时间不容易挖
求,下次写个Hyper Cache的详解啊:)
@underone, = = 貌似不管哪个缓存插件,都不错啊,除了W3Total那个…那玩意儿是开了比不开还卡…
@bigCat, 那玩意的设置我看了都头大…
@bigCat, 同求阿…其實是想知道到底哪個比較好點.. ❓
@Event, super cache 简单方便咯,所以我推荐
好教程的特点就是图多 😯
❗ uguo把每个选项都翻译翻译就更好了 🙁
@mice, = = 话说有google translate
@bigCat, ❓ 机翻 没有人翻好啊 😈
@mice, 话说你要有兴趣研究,肯定会画时间去翻译的,没兴趣的快餐吃一下好了
如果流量真的很大,那个”过期时间”设置多少比较合适呢?比如每天5000IP
@左岸读书, 开preload…
@bigCat, 我的preload里面的过期时间设置的是0…还有一个过期时间也是0..没什么问题吧…
@mice, = = 常规那个默认值吧3600,不过貌似开了preload, 那个就失效了
在想图示1234用神马东东做的。。好看丫。
@星点, Photoshop…
[…] 不要用 W3 Total Cache (方向对,但做的很烂) 用 WP Super Cache (WP Super Cache 安装与设置方法) […]
🙁 试用了一把 页面就空白了 还好有备份
@hao, = = 联系我我给你搞定…
@bigCat, 没必要一定要装这插件吧?
@hao, 哈,其他静态化插件也可以啊,目的是加速
它和DB Cache Reloaded没冲突吧……
@流星天空, 貌似这个搞了,就没必要db cache了,跳过了绝大多数db那段,虽然一开始请求的时候还会读一下db
[…] 大猫老湿详细介绍了一下,咱就不废话了,安装、使用请看:WP Super Cache 安装与设置方法。 […]
😆 等下要装,以前虚拟主机装过 ❓ 昨天才搞定lnmp不知道环境允许不,自己也玩不转lnmp,装13 😉 要玩次。
@囧啊囧, 都是折腾中长大滴
发现这个插件更新了,默认有中文,只是不全 ❓
@囧啊囧, 好好学英文是王道,中文要经过一道翻译,有时候水平不好会有误差
@bigCat, 早知道初中就好好学了,现在专门去学还真没那耐力了。
流量不大,不想折腾 😛
M之,争取下次搬家什么的 自己解决!为组织减轻负担!
@Elle, http://bigc.at/transfer-with-ssh.orz 有搬家教程,哈哈
收藏,等换了主机试试这个
🙁
@A.shun, 勾搭之
插件整差不多了 准备上猫推荐的这优化插件了。。thanks~
@老胳膊, 😈 会有质和量的提升,杠杠的
😈
看到这我才记得表情~~我也去弄一批~~
Refresh preloaded cache files every xx minutes,这个一般咋设置啊?
@temp, 这个一般用默认的0,有更新会自动更新相关部分的
@bigCat, 发布新文章后,分类页面无更新…
@imccw, 可以选择发布文章后清除缓存,如果发布频繁,别勾
@bigCat, 一天或两天发布一次…可勾?
@imccw, 可以啊
@bigcat, THX ❗
WP Super Cache 用了,mod_rewrite不大好设置.
@阳朔在线, mod_rewrite 这个资源占用少速度快,貌似也就多点一下而已吧
@bigcat, 出现了这样的的提示,不知道是不是服务器不支持?
“Notice: PHP caching enabled but Supercache mod_rewrite rules detected. Cached files will be served using those rules. If your site is working ok please ignore this message or you can edit the .htaccess file in the root of your install and remove the SuperCache rules.”
@阳朔在线, 如果你选了mod_rewrite,那么需要在.htaccess里添加一段规则
但是你在加了规则后又换成了PHP跳转的模式,那个规则可能影响这种模式
要么切成mod_rewrite模式要么删掉.htaccess里标注为super cache的那段
@bigCat,
根据你的教程设置,最后查看页面代码却是下面这样的.
跟你的截图不一样.不知道哪里的问题.
你可以直接去http://www.yangshuool.com查看页面代码.谢谢
@阳朔在线,
Dynamic page generated in 0.820 seconds
Cached page generated by WP-Super-Cache on 2011-01-10 17:44:19
Compression = gzip
这个标识Ok了
@bigCat, 谢谢bigCat耐心的指点,搞定了.
很好啊,如果大猫能给个Nginx的伪静态就好啦, 话说大猫你用的是什么主机?
@summer105xt, http://miao.in mediaTemple
伪静态没啥意义,我这个不是伪的
看到本文的介绍,马上装了一个, 🙂 就是修改模板的时候,一直得删除缓存,速度快啦很多…… 😛
@D-Times, 勾选dont cache for known user,就不用清缓存了
请教大猫,全部设置完后,首页源文件底部只得到了两行:
,是否设置成功?还有在设置完成后,再修改固定地址的话,wp super cache插件之前的设置会失效吗?是否需要重复一遍设置步骤?另外我固定链接用了/%postname%.html格式,文章后面总有个.html,你的为何确实.orz,是用了/%postname%.orz么?这样不影响静态化?还请一一回答,感谢!!!
@加林仙人, 没开压缩就没有gzip那一行,2行OK的,我也是2行
对啊.你点.orz就是orz 和静态化没啥关系
!– Dynamic page generated in 0.338 seconds. —
!– Cached page generated by WP-Super-Cache on 2011-02-19 21:54:18 —
只得到了这两行。
谢谢你啊大猫~ 还有在设置完成后,再修改固定地址的话,wp super cache插件之前的设置会失效吗?是否需要重复一遍设置步骤? 这个问题请补充一下哈~ 😳
@加林仙人, 点内容,点删除缓存文件那个按钮就可以了,其他不用重新设置
谢谢,完美解决! 🙂
貌似很复杂 还是先备份下在折腾了
😆 兄弟 不得不感谢您下 我刚在看教程纠结。。 感谢您拯救了我半小时
我的服务器也出现了这个:
“Notice: PHP caching enabled but Supercache mod_rewrite rules detected. Cached files will be served using those rules. If your site is working ok please ignore this message or you can edit the .htaccess file in the root of your install and remove the SuperCache rules.”
搞不定呀,头大!!怎么设置都不行!!
要怎么办??谢谢!!
@Mr.差不多,
1.根据我的设置选择 use mod_rewrite 那个选项
2. 删掉.htaccess里的super cache那一大段
你的错误提示是说你选择了PHP形式,但是又有.htaccess
.htaccess应该是mod_rewrite 用的
@bigCat, 其实我早已试过,按你说的方法来修改!可以无法启用mod_rewrite模式!一但设置好后,在高级选项里面的第一项无法被选中!! 🙄
@Mr.差不多, 呃,你主机有问题…难道是windows…. 询问你的主机商
我之前一直都没怎么用的,看了大猫前辈,再次去折腾下
新版有Extra homepage checks. (Very occasionally stops homepage caching) (Recommended)
勾选么? 还有过期时间3600能改么
@heson, 推荐就打勾呗,哈哈
过期时间不建议修改,除非你流量超大
[…] 关于安装和使用网上教程很多了,推荐的是 大猫的 WP Super Cache 安装与设置方法,对于里面的设置问题看完就会很清楚。 […]
😳 启用了,但是没有看到最后一行有代码提示.我现在补确定自己有没有启用..
@死大葱, 有注释就木有启用…
@bigCat, 我设置好了,但是为什么不启动呢?
学习了。最近网站慢了打算开启WPSC这东东,不知道效果如何
好教程啊哈哈哈! 这种1、2、3、4太适合我这种无脑流了!
@zing, 大湿…大湿你出现了…. 申请个域名啊啊啊啊啊,老用二级域名很没面子滴!
🙄
刚测试了一下,文章修改后,首页没有及时更新,还是缓存怎么办?
@sure, 去掉那个首页特别设置
或者 clear all cache files when a post or page is published
@bigCat,
去掉那个首页特别设置在哪里?已经clear all cache files when a post or page is published了。谢谢大猫!
@sure, 大猫用的什么空间啊,好快!我的空间好慢啊,受不了了。。
@sure, http://miao.in 😉
看我的有点迷糊了,尝试下。。。
装完这个插件后, Plugins里面的Drop-ins是什么东西?
[…] http://bigc.at/wp-super-cache.orz 相关英文SEO文摘2011 年 01 月 04 日 — WP博客必装之WP PageNavi安装和使用教程 […]
恩···谢谢博主!~~ 刚刚装好wp-super-cache
博主你好,我按照你的方法装好之后也确实快了很多,但是出现一个问题,我的文章都打不开了怎么回事啊,新写的文章也打不开!
@小白, 服务器不支持.htaccess 找管理员
Fatal error: Allowed memory size of 33554432 bytes exhausted (tried to allocate 491520 bytes) in /data/multiserv/users/639824/projects/1561960/www/wp-admin/menu.php on line 265
一开启插件 就成这样了 ,后台进不去了 。求解答
@为易易, … php设置里限制了内存使用…. 找管理员问问
后台进不去可以ftp移除插件,就默认禁用了
👿 👿 👿 帅锅···学习了 灰常好用
非常受用的一篇文章!!!
博主你好,按照你的设置的方法设置我的wp super cache仍然没有正常工作,提示我没有mode——rewrite模块,客服告诉我说我的win主机不能用那个模块,后来我又加了一个插件DB Cache Reloaded,随便把wp super cache也启用了,之后发现wp super cache工作了,站内页面载入很快,但是首页的载入速度却很慢,查看源代码才知道首页没有被缓存,请问博主能不能支个招,看看把首页也缓存了。留言栏第三栏填写的就是我的网站。拜谢。
[…] 大猫の意淫筆記 转载此文 […]
[…] WP Super Cache这货跟W3 Total Cache一样N叉啊。WP Super Cache 是 WordPress 官方开发人员 Donncha开发(最了解WordPress的人来开发优化插件,自然是最好滴),是当前最高效也是最灵活的 WordPress 静态缓存插件。它把整个网页直接生成 HTML 文件,这样 Apache 就不用解析 PHP 脚本,通过使用这个插件,能使得你的 WordPress 博客将显著的提速。对于的WP Super Cache设置,建议参考大猫的“WP Super Cache 安装与设置方法”。 […]
[…] 使用方法(转自大猫的博客):ooxx.me/wp-super-cache.orz […]
如此设置一番之后,就不用管了吧?
[…] 拜读了大猫的WP Super Cache 安装与设置方法这篇文章,我也对小站进行了一系列的优化,设置过程很简单,基本属于无脑输出,速度是有提升那么1秒2秒的,追求完美的朋友,还是请绕道吧。纯粹是为了自HIGH! […]
[…] WP Super Cache这货跟W3 Total Cache一样N叉啊。WP Super Cache 是 WordPress 官方开发人员 Donncha开发(最了解WordPress的人来开发优化插件,自然是最好滴),是当前最高效也是最灵活的 WordPress 静态缓存插件。它把整个网页直接生成 HTML 文件,这样 Apache 就不用解析 PHP 脚本,通过使用这个插件,能使得你的 WordPress 博客将显著的提速。对于的WP Super Cache设置,建议参考大猫的“WP Super Cache 安装与设置方法”。 […]
启用了这个插件挺久了,一直没注意设置
已经安装博主的方法设置好了,确实提高了速度。
Notice: Mod_rewrite or Legacy caching enabled. Showing Advanced Settings Page by default.
提示这个,是神马意思 与WPTouch有冲突嘛
@丁丁, 说是你启用了 mod_rewirte模式,默认显示高级设置
@bigCat, 那就是没有什么问题 OK的啊
请教大侠,为何只生成首页了,文章页面都没有。
@超上飞, 不支持.htaccess
很有用,谢谢!!!
你写的这个我安装完也出现了
激活了,但他说还需要去设置一把, Rock it
这里怎么搞?我进不去设置界面啊,
@漠北, 啥错误提示…
[…] 首 页网络技术 2011 年 10 月 6 日网络技术 wordpress 知识管理考试之前,不再折腾给博客搬家了,之前准备在国内找个主机,然后备案。虽然说国内主机的性价比和国外没得比,但是国内的速度相对于国外主机速度上来说还是有优势的,但是没想到“西部数码”的Liunx主机居然不支持mail函数。而且用ping命令测试其主机速度虽然都是在70ms之内,但是主机存在“过卖”,打开网站反应速度相当慢,并不比国外主机快。综合考虑决定搬家,图个安稳,图个性价比,不用备案,不用担心无良的商家泄漏个人资料。简单归纳下网站架构,权且给自己当个备份 一:博客平台选择 主流的主要有win平台下的z-blog和liunx平台下的wordpress。国外版权意识强,主机基本用的都是经济的liunx,而且相对于单调的z-blog,wordpress下可用资源要丰富的多。综合考虑,用wordpress来搭建博客。二:wordpress简单设置 本博客只是用做个人学习资料的归纳整理,所以关闭了搜索引擎的自动抓取。其它设置主要有以下: (A)wordpress的安全,这个是首先要解决的问题。 1:数据库表前缀不要用默认的wp_. 2:隐藏WordPress的版本号. 3: 登录用户名不要用默认的admin. 4:在根目录下和wp-admin下增加.htaccess文件,防止恶意侵入。 根目录下可用代码如下,wp-admin下代码类似: <files wp-config.php> order allow,deny deny from all </files> 5:wordpress各个目录权限设置,可以ftp工具修改 root directory 0755 wp-includes/ 0755 .htaccess 0644 wp-admin/index.php 0644 wp-admin/js/ js/ 0755 wp-content/themes/ 0755 wp-content/plugins/ 0755 wp-admin/ 0755 wp-content/ 0755 (B)wordpress站点的性能优化,主要结合page speed和YSlow规则,优化后效果还是不错的,两项都是在A等级。 1:Add Expires headers优化 可用缓存来减少 http 请求数来加快页面加载的时间,如果页面头部加一个很长的过期时间,浏览器就会一直缓存页面里的元素。在 .htaccess 文件中写入以下内容: <ifmodule mod_expires.c> <filesmatch “.(jpg|gif|png|CSS|js)$”> ExpiresActive on ExpiresDefault “access plus 1 year” </filesmatch> </ifmodule> 2:Configure entity tags(ETags) 可以直接关掉这项,在 .htaccess 中加一句话: FileETag none 3:wp super cache,可以静态化页面,如果访问量大,推荐使用,但是好像会和postviews冲突。详细教程可参考大猫的:http://bigc.at/wp-super-cache.orz基本就是这些了,其他什么设置固定链接之类的,就不用赘述了。日志信息 » 该日志于2011-10-06 22:05由 HJJIA 发表在网络技术分类下, 你可以发表评论。除了可以将这个日志以保留源地址及作者的情况下引用到你的网站或博客,还可以通过RSS 2.0订阅这个日志的所有评论。没有评论▼发表评论 »点击这里取消回复。 /**/ 姓名 (必填) 电子邮件 (不会被公开) (必填) 站点 […]
[…] 来源:http://bigc.at/wp-super-cache.orz […]
[…] wp-super-cache 支持直接定义静态资源路径,就不用改配置那么高端了 […]
[…] 原文地址:http://bigc.at/wp-super-cache.orz VN:F [1.9.11_1134]please wait…Rating: 0.0/10 (0 votes cast)VN:F [1.9.11_1134]Rating: 0 (from 0 votes) […]
大猫坏坏的。。。
[…] 现在这社会流行什么普通青年,文艺青年和2B青年。我在想:装上了WP Super Cache算不算文艺青年?上午安装了WP Super Cache插件,顺便把固定链接的结构给设置了下。我也庸俗点用上了html,格式是/xxxxx.html。突然想到以前文章的外链,卧槽,伟大的404啊!差不多都挂掉了,一万个伤心的理由。具体怎么设置可以去百度下,我也不想扣字了。大猫的文章<WP Super Cache 安装与设置方法>也是个好推荐。 $(function(){ $("#share").hover(function(){if(!$(this).children("#share ul").is(":animated")){$(this).children("#share ul").slideDown("800");}},function(){$(this).children("#share ul").slideUp("400");});//willin }) 分享到… […]
说到插件,问大猫你这截图插件用的是哪款? ❓
@小兴安, photoshop…
🙄
我配置失败了,不知道是怎么回事.
缓存插件本身的文件,目录都已经生成了.但是页面缓存文件只有一个主页,其它页面一个也没有
😈
@水下江湖, 这,,没遇到过,咨询下你的主机商吧
谢谢博主啦!配置成功!留言以表感谢!
[…] WP Super Cache这货跟W3 Total Cache一样N叉啊。WP Super Cache 是 WordPress 官方开发人员 Donncha开发(最了解WordPress的人来开发优化插件,自然是最好滴),是当前最高效也是最灵活的 WordPress 静态缓存插件。它把整个网页直接生成 HTML 文件,这样 Apache 就不用解析 PHP 脚本,通过使用这个插件,能使得你的 WordPress 博客将显著的提速。对于的WP Super Cache设置,建议参考大猫的“WP Super Cache 安装与设置方法”。 […]
谢谢朋友分享,安装好了 ❗
出现 服务器返回500错误是怎么回事啊,前面装都是正常的
@狂笑的奶牛, 联系了客服,搞定了
W3 Total Cache 如何呢?
[…] (B)wordpress站点的性能优化,主要结合page speed和YSlow规则,优化后效果还是不错的,两项都是在A等级。 1:Add Expires headers优化 可用缓存来减少 http 请求数来加快页面加载的时间,如果页面头部加一个很长的过期时间,浏览器就会一直缓存页面里的元素。在 .htaccess 文件中写入以下内容: <ifmodule mod_expires.c> <filesmatch ".(jpg|gif|png|CSS|js)$"> ExpiresActive on ExpiresDefault "access plus 1 year" </filesmatch> </ifmodule> 2:Configure entity tags(ETags) 可以直接关掉这项,在 .htaccess 中加一句话: FileETag none 3:wp super cache,可以静态化页面,如果访问量大,推荐使用,但是好像会和postviews冲突。详细教程可参考大猫的:http://bigc.at/wp-super-cache.orz 基本就是这些了,其他什么设置固定链接之类的,就不用赘述了。 […]
[…] 设置帮助文档:ooxx.me/wp-super… […]
谢谢你了,找了半个多小时终于找到了。以前用的主机无法更新规则,现在用了bluehost就可以了。
我用这个插件出现了问题。。。评论出现别人的邮箱?我开启CDN了
[…] WP Super Cache这货跟W3 Total Cache一样N叉啊。WP Super Cache 是 WordPress 官方开发人员 Donncha开发(最了解WordPress的人来开发优化插件,自然是最好滴),是当前最高效也是最灵活的 WordPress 静态缓存插件。它把整个网页直接生成 HTML 文件,这样 Apache 就不用解析 PHP 脚本,通过使用这个插件,能使得你的 WordPress 博客将显著的提速。对于的WP Super Cache设置,建议参考大猫的“WP Super Cache 安装与设置方法”。 […]
[…] WP Super Cache 安装与设置方法 – 大猫の意淫筆記. 此条目由 w27w 发表在 未分类、电脑应用文章收藏 分类目录,并贴了 电脑应用文章收藏 标签。将固定链接加入收藏夹。 […]
非常感谢博主的文章,我是百度进来的,super cache勾选了压缩,结果进不了首页能进后台。。。。
去掉之后就正常了,最后说一句,您的域名碉堡了
安装失败!!全部HTTP 404: Not Found!!
WP Super Cache提示 Mod rewrite 可能没有安装!
请问怎么处理啊?
@谔谔, 呃,主机不支持mod rewrite,找找主机商问问
😉 不错,用上了
[…] 转下写的比较友好的大猫的教程WP Super Cache 安装与设置方法: […]
[…] WP Super Cache,WordPress 官方开发人员 Donncha开发(最了解WordPress的人来开发优化插件,自然是最好滴),是当前最高效也是最灵活的 WordPress 静态缓存插件。它把整个网页直接生成 HTML 文件,这样 Apache 就不用解析 PHP 脚本,通过使用这个插件,能使得你的 WordPress 博客将显著的提速。对于的WP Super Cache设置,建议参考大猫的“WP Super Cache 安装与设置方法”。 […]
灰常犀利 W3 Total Cache 这教程简直碉堡了 整片文章都霸气侧漏着
设置好了 结果发现发完日志过了两天首页上的列表也没更新.. 🙁
请问博主“永久连接不能使用默认格式”是虾米意思。。
@蛐蛐, 配置后提示“Apache 模块遗失”是什么意思?谢谢!
猫大也看top gear的啊!先顶再看教程。
正准备使用这个插件。
preload设置成60分钟失效可行不?
还有安装完这个插件,前台wp postviews不显示计数了,怎么修改显示即时数据呢?
@jiemar, 设置成60分钟失效那干嘛还用preload…. 会导致一直在生成缓存…服务器cpu爆掉
这个插件我一启用后台就500错误,前台没事,请问怎么解决.. 🙄
貌似和我除了akismet以外的插件全都冲突了..这包括wp-db-backup,codecolorer,auto highslide以及多说评论
请问一下 ,我安装完,为什么没有Gzip这句注释?
@周良, 因为木有打钩compress或者主机不支持
老板,现在用着用着博客底部出现了一行“xx博客 is Stephen Fry proof thanks to caching by WP Super Cache”,重启都不行啊,怎么搞怎么搞?求助啊!谢谢!
@加林仙人, 你打够了吧,,,一个选项…..显示感谢作者啥的
@bigCat, 关掉了Proudly tell the world your server is Stephen Fry proof! (places a message in your blog’s footer),好了!